
Membuat Fixed Floating Element di blog dengan Mudah - maksudnya
adalah sebuah element yang bisa tetap saat di scroll kebawah atau
keatas, fixed ini berbeda dengan dengan fixed biasa, atau jika ingin
melihat live demo dari Fixed Floating Element klik disini lalu coba scroll kebawah.
jika tertarik, silahkan baca artikel ini sampai habis.
1. masuk ke template dan edit html
2. centang Expand Widget Template.
3. cari kode ]]></b:skin>
4. pastekan kode berikut di bawah kode tadi
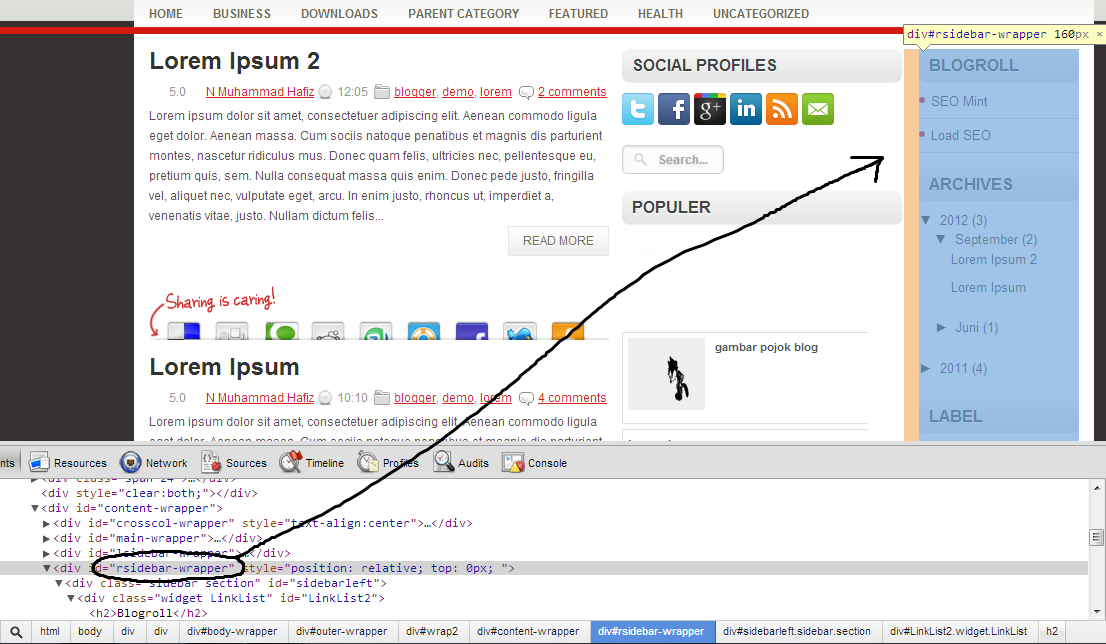
5. ganti tulisan warna merah dengan id elementnya, jika tidak tahu id elementnya, klik kanan pada element lalu pilih inspect element<script type='text/javascript' src='http://code.jquery.com/jquery-1.6.4.js'></script><script type='text/javascript'>//<![CDATA[ jQuery(document).ready(function(){ var jQwadah = jQuery("#rsidebar-wrapper"); var jQluhur = jQwadah.offset().top; var jQatur = jQuery(document); jQuery(window).scroll(function() { cicing = jQatur.scrollTop() - jQluhur; if(cicing < 0) jQwadah.offset({top: jQluhur}); else jQwadah.offset({top: jQatur.scrollTop() + 5}); }); }); //]]> </script>


Sekian Cara Membuat Fixed Floating Element di blog dengan Mudah dari saya, semoga dapat diterapkan di blog sobat semua...







Posting Komentar - Back to Content
Luangkanlah Sedikit Waktu Sobat Untuk Memperindah Blog Ini Dengan Berkomentar,, (^_^)
PERINGATAN,,!!!
Bagi Sobat Yang ingin berkomentar, mohon sesuaikan dengan tema pada postingan, dan saya mohon untuk tidak mencantumkan link (URL) pada komentar karena akan saya anggap spam dan mohon maaf apabila saya hapus komentar Sobat,,!!!